Ok, le titre de cet article est incompréhensible…
Le schmilblick ne me semble pas pouvoir se résumé en un titre, même s’il n’est pas compliqué à comprendre.
Vous avez dans WooCommerce des produits variables dont l’attribut est le coloris.
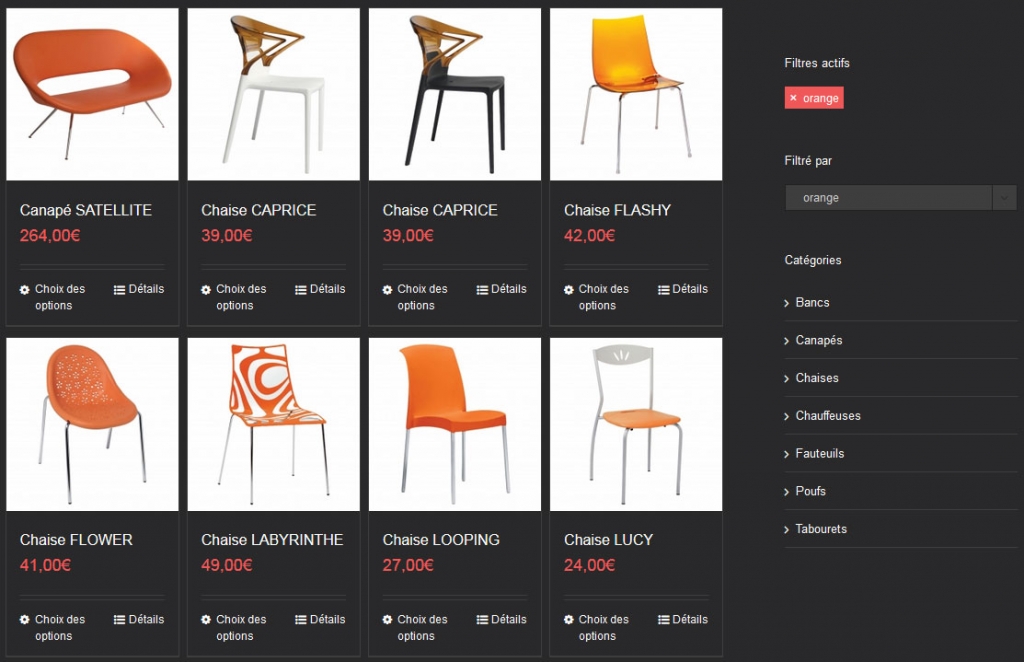
Vous prenez soin d’associer une photo de variation pour chaque couleur.
Vous ajoutez un widget de filtre par coloris dans la sidebar.
Et là c’est le drame !
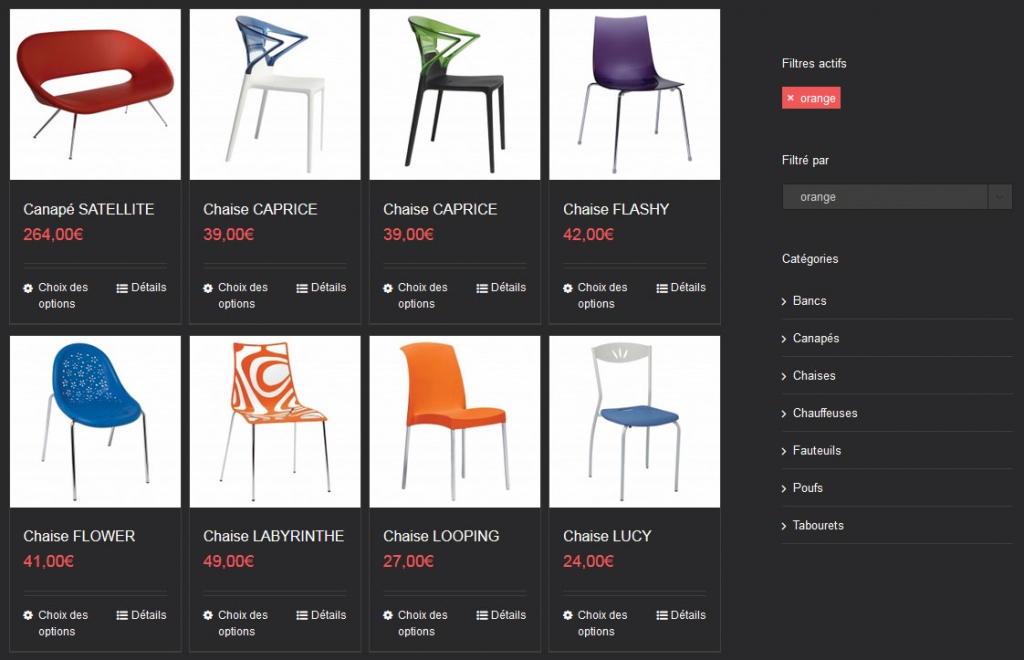
Pourquoi lorsque je choisi le coloris orange les produits ne sont pas orange ?
Bah, c’est parce que WooCommerce récupère l’image à la une du produit et pas l’image de la variation du coloris filtré…
C’est nul !
Oui
Clairement en filtrant sur un coloris, les utilisateurs auront du mal à comprendre pourquoi certains produits proposés sont bien orange, d’autres bleus, rouges, vert…
La demande du client est légitime, la mettre en œuvre est du temps passé à trouver une solution, temps qui n’aura pas été budgété.











Excellent article de dév sous Woocommerce. Merci de ton retour d’expérience sur le sujet, bonne piste !
Merci Julien. On se voit au WPTech.