Il est parfois reproché aux solutions bancaires de perturber le processus de commande en envoyant les clients sur une page de la banque. Le paiement intégré permet de rester sur le site commerçant.
La solution de paiement Monetico des banques CIC et Crédit Mutuel possède une option, payante, pour autoriser la saisie de la carte bancaire sur le site du commerçant. Cette option se nomme Paiement intégré « iframe ». Comme son nom l’indique, c’est une iframe qui va charger une version allégée de la page de paiement de Monetico. Une iframe est un contenu externe qui s’affiche sur le site qui appelle cette iframe. C’est une précision importante car cela signifie que la saisie reste sur le serveur de la banque et qu’à aucun moment les données de la carte bancaire ne sont stockées sur le site du commerçant. Il faudra tout de même veiller à ce que la boutique dispose d’un certificat SSL valide (site en https).
L’authentification du porteur de la carte, appelée 3DSecure, qui devient une généralité, nécessitera toujours le chargement d’une page externe, celle de la banque du porteur de la carte bancaire.
Par défaut, la page de paiement de Monetico n’est pas personnalisée à l’identité visuelle de la boutique. Il en va donc de même pour la version allégée de la page de paiement qui s’ouvre dans l’iframe du site marchand.
Ici encore, c’est une option payante qu’il faudra faire activer sur un contrat Monetico Pack+ (active sur le Pack Expert). Une fois disponible, cette option vous permettra de personnaliser la page de paiement à vos couleurs, y compris logos, images et boutons. Cette fonctionnalité semble plus pertinente dans le cadre de l’utilisation du mode iframe que dans le mode de paiement standard.
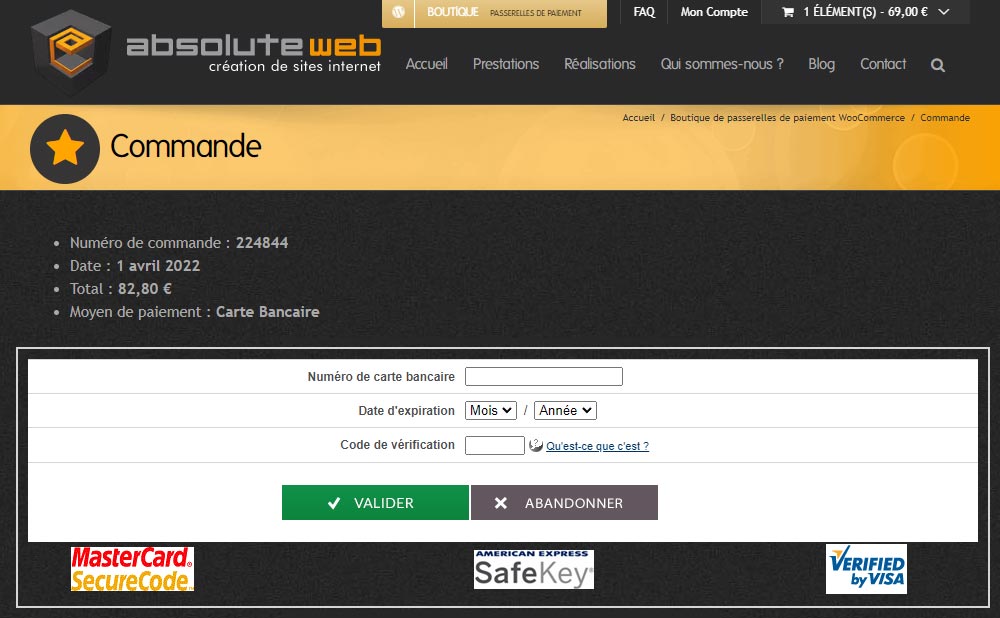
La version 2.4 de notre passerelle de paiement Monetico pour WooCommerce, intègre la prise en charge de cette option. Lorsque le commerçant a confirmation de l’activation du paiement intégré « iframe », il lui suffit de cocher l’option correspondante dans les réglages de la passerelle. La page de paiement allégée s’affichera dès lors en iframe dans le processus de commande. Attention, si l’option est activée sans que le contrat Monetico le prévoit, le paiement en iframe sera bien présent mais ce sera la page de paiement standard qui s’affichera. Compte tenu de l’aspect visuel obtenu, il est inenvisageable d’utiliser cette configuration.
Exemple du mode iframe Monetico activé sans personnalisation de la page de paiement

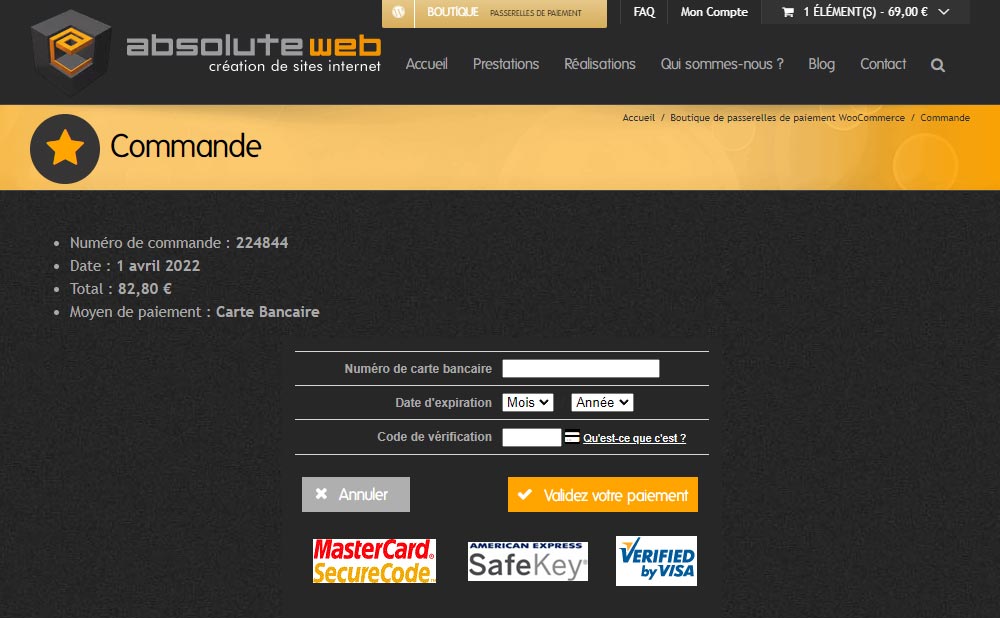
Exemple du mode iframe après personnalisation de la page de paiement et ajustement de la largeur de l’iframe

Pour des raisons esthétiques évidentes, il peut être intéressant de limiter la largeur de l’iframe et de la centrer sur la page. Par défaut l’iframe est insérée en largeur 100%, adaptée pour les smartphones et les tablettes (mobile first). Pour centrer et réduire la largeur sur les plus grands écrans, voici le code que nous utilisons sur notre propre boutique. Ce code est inséré dans le fichier styles.css de notre thème enfant.
[pastacode lang=”css” manual=”%40media%20screen%20and%20(min-width%3A1120px)%7B%0A%09iframe%23iframePaiement%20%7B%0A%09%09width%3A40%25%20!important%3B%0A%09%09display%3Ablock%3B%0A%09%09margin-left%3Aauto%3B%0A%09%09margin-right%3Aauto%3B%0A%09%7D%0A%7D” message=”” highlight=”” provider=”manual”/]








Laisser un commentaire