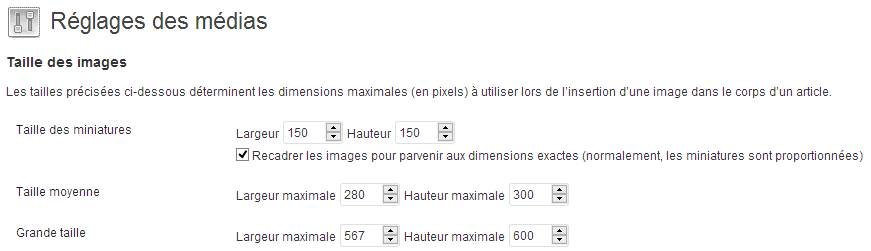
Par défaut le CMS WordPress gère quatre tailles de photos, les vignettes, les moyennes, les grandes et les pleines taille.
Les faits
S’il est possible de forcer les dimensions des trois premiers formats depuis la section Réglages > Medias, il n’est malheureusement pas possible de limiter les dimensions de l’image originale, la pleine taille (full en anglais sur WordPress).

Dans la majorité des cas d’utilisation ce n’est pas une gros problème car, avant de transférer une photo, l’administrateur va la redimensionner et l’optimiser dans un logiciel de retouche photos tels que Photoshop (payant) ou XNView (gratuit).
Si vous avez une série de photos, vous devrez soit les traiter une par une, soit créer un script qui sera exécuté sur un dossier ou sur les photos ouvertes dans votre logiciel.
Le problème
Supposons maintenant que vous ne gériez pas tous les médias qui sont importés sur votre site. Par exemple vos utilisateurs disposent d’un accès à l’administration qui leur permet de transférer des photos… S’il est simple d’ajouter un média dans WordPress, il en est autrement pour redimensionner ces médias en amont. Il est fort à parier que vos utilisateurs ne disposeront ni des outils, ni des compétences pour réduire la taille des images.
En quoi est-ce un problème ?
Avec l’évolution technologique des appareils photos et des smartphones les médias sont de plus en plus volumineux, votre espace disque d’hébergement peut se retrouver saturé après l’ajout de quelques centaines de photos. Des photos bruts d’appareil sont souvent aujourd’hui en 4000 pixels et plus et pèsent alors plusieurs Mo.
Autre soucis, si vous demandez à WordPress d’ouvrir une photo en “grand” lorsque l’on clique sur la version intégrée à votre contenu (que ce soit la vignette, la moyenne ou la large), la photo va s’ouvrir dans ses dimensions originales. Imaginez le temps nécessaire à l’ouverture de ce fichier et l’aspect visuelle d’une image de 4000 pixels affichée sur un écran de 1280 pixels par exemple.
La solution
J’ai du trouver une solution suite au lancement d’un site client sur lequel des participants peuvent alimenter un blog. Malgré la mise à disposition d’une vidéo expliquant les recommandations pour les transferts de médias, l’espace disque de 500 Mo s’est retrouvé saturé en quelques semaines !
C’est un plug-in (ou extension), à mon sens parfait, qui m’a permis de régler le problème, Imsanity. Pourquoi parfait ? Parce qu’il fait ce que j’en attends et pas plus, ce n’est pas une usine à gaz. Mon besoin est de réduire les dimensions des photos lors du transfert et cerise sur le gâteau, de redimensionner toutes les photos déjà transférées.

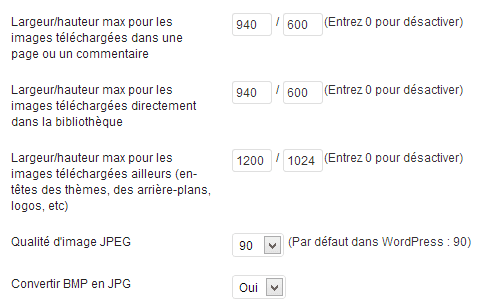
Qui dit redimensionnement dit compression, Imsanity vous laisse choisir le taux de compression (par incrément de 10 seulement).
Pour les utilisateurs qui oseraient vous balancer du BMP, l’extension se propose de le convertir en Jpeg.
Bilan
Depuis l’installation de Imsanity, je n’ai plus à rabâcher à mes clients que les photos doivent être traitées en amont de WordPress (je comprends leur réticence, WordPress est simple ou non ?!)
Les galeries de photos avec ouverture en light box sont de nouveaux exploitables
Le dossier Uploads de WordPress est passé de 518 Mo à 74 Mo après le traitement par lots de l’extension Imsanity.
Vraiment je ne vois pas de contre-indication à l’utilisation de ce plug-in et je pense l’installer par défaut sur mes sites et ceux de mes clients.
Il en existe sans nul doute d’autres, mais premier testé et adopté… Et vous vous avez ce type de besoin ? Vous utilisez quoi ?









Ouah ! Comment vous dire !!! MERCI ! Je comprenais pas pourquoi mes images à la une étaient coupées après une mise à jour du thème et en lisant l’article, j’ai vu qu’il y avait une case à cocher pour redimensionner au format carré, dans les réglages des médias. Ca faisait 2-3 semaines que chaque jour, je faisais des tests sans vraiment comprendre pourquoi ça buggait ainsi ! Mille mercis !
bonjour j utilise ce plugin mais j crois je ne sais pas m en servir ou il beug j ai bien suivit le tuto pour le parametrer mais lors du redimensionnement de toutes mes photos il arrete et se fige et les image soont tjrs décaller quelqu un peut il m aider svp
Hello,
Ce plugin est top.
Cependant connaissez-vous un plugin plus malin encore :
Je veux que quelque soit le format uploadé, je dimension fixe avec un resize (ou la création d’une variante) qui fasse toujours 600×300 ‘remplie’, avec si nécessaire l’opération d’un zoom ou rognage pour garantir le format 600×300.
Car tous les plugin que je trouve font l’opération suivante : si l’image d’origine fait 800×300, le plugin la ramène à 600×225 alors que je voudrais dans ce cas qu’il tronque l’image (par centrage) en largeur de 100px à gauche et droite. Autre exemple si l’image fait 600×200, le plugin ne fait aucune opération, alors que je voudrais qu’il l’étende (‘zoom’) à 900×300, puis qu’il la tronque à 600×300, même si cela dénature un peu l’image (je peux éventuellement éviter ce cas en m’assurant que l’image uploadé fasse toujours plus en largeur/hauteur que 600×300 et donc tomber toujours dans le premier cas : le plugin met un masque de 600×300 (centré) et tronque tout ce qui est autour)
Quelqu’un connaît ça ?
Merci
Bonjour j’ai aussi telechargé ce petit plugin, mais il me mets une erreur “Oh zut ! Imsanity n’était pas en mesure de redimensionner cette image pour la raison suivante :’Aucun éditeur !;a pas pu être sélectionné.’ . Si vous continuez à voir ce message d\’erreur, vous devrez peut-êtresoit installer les composants manquants sur le serveur ou désactiver le plugin Imsanity. sivous pensez que vous avez découvert un bug, s’il vous plaît signalez le sur le forum d’assistance Imsanity” Une solution ? Merci
Bonjour,
Comme indiqué il ne doit pas y avoir sur le serveur d’exécutable à même de traiter les photos mais cela parait étrange. WordPress arrive bien à créer ses différents formats d’images ?
Nicolas.
J’ai trouvé il fallait installer PHP5 sur mon serveur tout est rentré dans l’ordre maintenant
Je viens d’installer ce plugin afin de redimensionner mes images sur mon site web de cuisine http://www.senecuisine.com, qui étaient trop grandes. En fait j’uploadais directement les images de l’appareil photo.
Je suis entrain de sauvegarder les images avant de redimensionner les anciennes images, comme conseillé par le plugin.
Je vous dirai la suite.
Merci d’avoir partagé cette information.
Merci pour cet article qui me permet de découvrir exactement l’extension qu’il me fallait.
En effet, dans le cas de site administré par un client qui rajoute des photos, le poids des images transférées est un vrai problème.
Bonjour,
Je ne connais absolument pas cette extension, mais je sens qu’elle va me plaire et surtout m’être très utile, car j’ai moi-même fait le gros noob lorsque j’ai lancé mon premier blog sur lequel j’ai téléchargé des fichiers images d’un poids astronomique!
Alors je m’en vais de ce pas partager cet article sur les réseaux sociaux et la tester sur le blog en question ;)
Merci et au plaisir,
Bruno
J’utilise Smush.it mais pas convaincu car il ne traite pas les images de plus 1 Mo et il ne fait que les optimiser.
Après tests de Imsanity, je viens de l’adopter.
Bonjour Toffe,
Oui j’ai cru comprendre que Smush.it pouvait être complémentaire d’une extension telle que Imsanity. Il optimise mais ne redimensionne pas.
Nicolas.
Bonjour,
Attention, le plugin Smush.it m’a fait perdre des photos, une version buggé, j’ai perdu les versions originales de mes images, je préfère le plugin EWWW Image Optimizer.
Le plugin Imsanity prend-il aussi les dimensions données par le fichier functions.php de notre thème ?
Merci
Bonjour Soulfree,
Je ne comprends pas le sens de la question. Imsanity ne redimensionne que la taille originale de l’image, celle qui n’est pas concernée par un quelconque dimensionnement depuis functions.php.
Nicolas.