Sur certains sites il peut être sympa d’avoir une couleur par rubrique du menu. Sous WordPress ce n’est pas très compliqué d’affecter une couleur aux différents éléments du menu. Il suffit en effet d’activer le champ css et de saisir une classe qui correspondra à la couleur désirée.

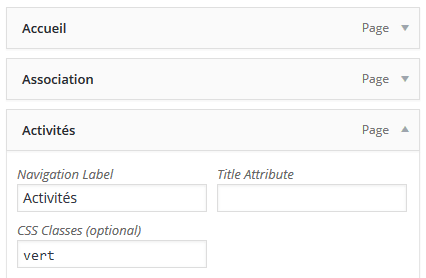
Ici la classe “vert” sera attribuée à l’élément “li” pour le lien vers la page “Activités”. Il sera donc simple de définir une couleur verte à ce lien dans le menu.
Par contre si l’on souhaite prolonger cette attribution de couleur aux éléments de la page (titres, puces, liens et tout ce que vous voulez), cela va être un peu plus compliqué.
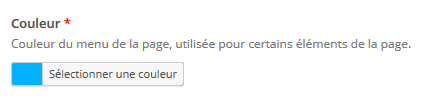
Ici nous allons nous aider de l’extension ACF (Advanced Custom Fields) pour ajouter un champ couleur lors de la création et l’édition d’une page.

Cet article n’a pas pour vocation d’expliquer le fonctionnement d’ACF, qui est plutôt intuitif et très bien documenté. ACF dispose de champs évolués dont un sélecteur de couleur, parfait pour notre besoin.
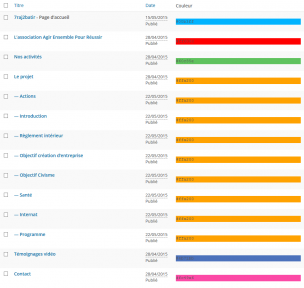
Non essentiel mais très utile pour la gestion des pages “colorisées”, nous ajoutons dans la liste des pages le code couleur de la page et la couleur en fond pour identifier immédiatement la couleur de chacune des pages du site.
Notre objectif est finalement de récupérer la couleur attribuée depuis l’éditeur pour l’utiliser dans des styles spécifiques.
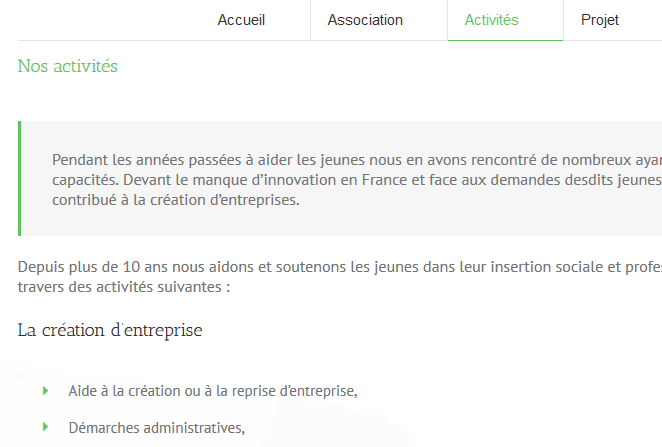
Notre menu “vert” et sa page associée :

Les codes
Le code est à ajouter dans le fichier functions.php de votre thème.
Si une couleur existe, on injecte dans la balise head de la page les styles que l’on souhaite personnaliser avec la couleur de la page.
function abw_affectation_couleur() {
if(get_field(‘couleur’)):
echo ‘<style>’;
echo ‘h1 {
color:’.get_field(‘couleur’).’;
}
#main a:hover {
color: ‘.get_field(‘couleur’).’;
}’;
echo ‘</style>’;
endif;
}[/code]
Pour afficher les couleurs dans la liste des pages, quelques lignes supplémentaires sont nécessaires.
add_filter(‘manage_pages_columns’, ‘abw_couleur_entete’);
function abw_couleur_entete($columns) {
$columns[‘couleur’] = ‘Couleur’;
return $columns;
}
// Ajout du code couleur dans le tableau
add_action(‘manage_pages_custom_column’, ‘abw_couleur_contenu’, 10, 2);
function abw_couleur_contenu($column_name, $post_id) {
if($column_name == ‘couleur’) {
$couleur = get_post_meta($post_id, ‘couleur’, true);
echo ‘<pre style="background-color:’.$couleur.’">’.$couleur.'</pre>’;
}
}[/php]









Laisser un commentaire